Usage
You can grab the stylesheet a few different ways:
- Grab it from the git repo
- Download it locally
curl -O https://brutalist.style/brutalist.css - Link directly to it
<link rel="stylesheet" href="https://brutalist.style/brutalist.css" />
Typography
The base sizing defaults em for sizing. This equates to 16px for paragraph text.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
<h2>This is a H2 header<h2>
<p>This is some paragraph text.</p>Links & Buttons
<a href="https://example.com">I'm a hyperlink</a>
<button>I'm a button</button>
<a href="https://example.com"><button>I'm a button with a link</button></a>Other typography elements
- All the standard stuff, like bold, italic and underlined text.
- Highlighting text using the
markelement. - Adding
inline codeusing thecodeelement. - Displaying keyboard commands like ALT+F4 using the
kbdelement. - Even even abbreviations work when you need to express WTF?!
<b>Bold text</b>
<i>Italic text</i>
<u>Underlined text</u>
<mark>Highlighted text</mark>
<code>Inline code</code>
<kbd>Alt+F4</kbd>
<abbr title="What the fuck">WTF</abbr>Lists
- Item 1
- Item 2
- Item 3
- Do this thing
- Do that thing
- Do the other thing
# Bulleted list
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
# Numbered list
<ol>
<li>Do this thing</li>
<li>Do that thing</li>
<li>Do the other thing</li>
</ol>Blockquotes
Friends don't spy; true friendship is about privacy, too.
- Stephen King
<blockquote>
<p>Friends don't spy; true friendship is about privacy, too.</p>
<p><cite>- Stephen King</cite></p>
</blockquote>Code blocks
Code blocks have light padding and color styling to set them apart from other elements.
$ uname
Linux<pre>
<code>
$ <kdb>uname</kdb>
Linux
</code>
</pre>body {
color: var(--text);
background: var(--bg);
font-size: 1.15rem;
line-height: 1.5;
margin: 0;
}<pre>
<code>
body {
color: var(--text);
background: var(--bg);
font-size: 1.15rem;
line-height: 1.5;
margin: 0;
}
</code>
</pre>Navigation
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/blog">Blog</a>
<a href="/notes">Notes</a>
<a href="/guestbook">Guestbook</a>
<a href="/contact">Contact</a>
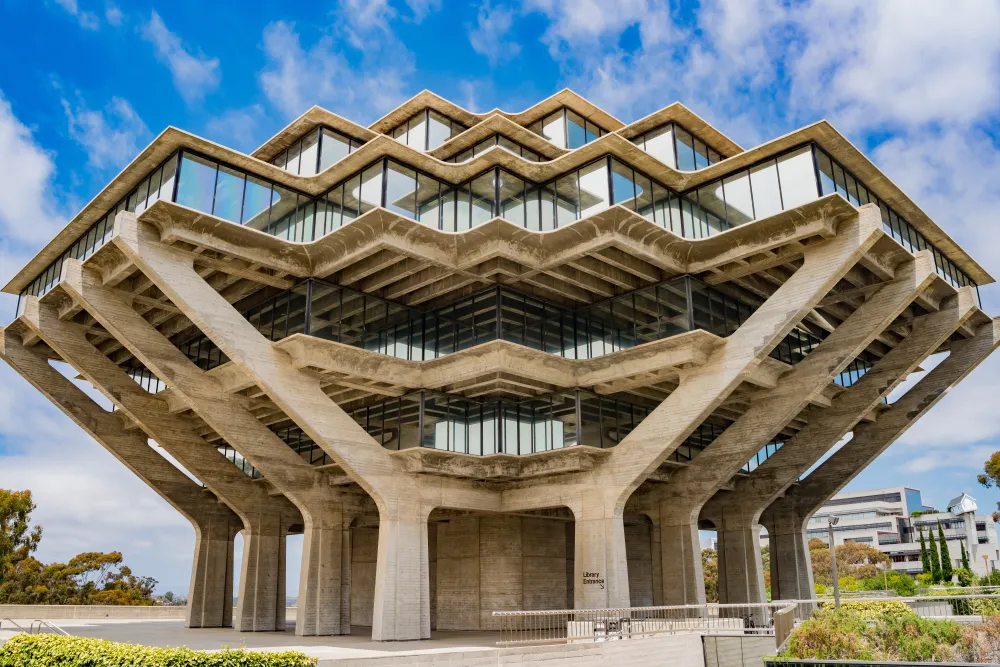
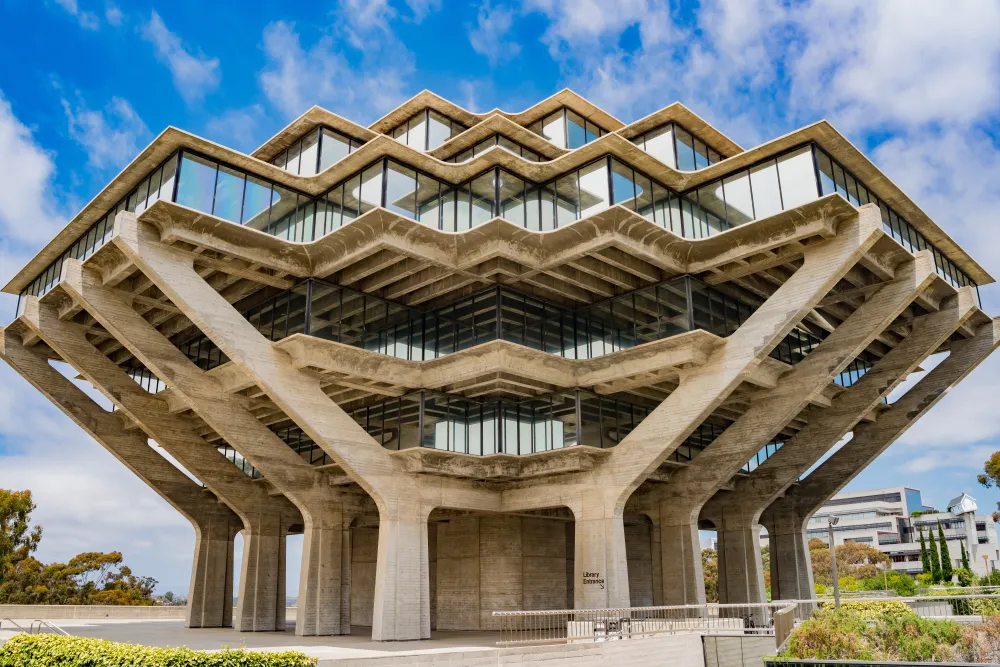
</nav>Images


# Standard image
<img alt="A dog on an iPad" src="Geisel-Library.jpg" />
# Image with a caption
<figure>
<img alt="Geisel Library" src="Geisel-Library.jpg" />
<figcaption>Geisel Library</figcaption>
</figure>Summary & Details
Spoiler alert!
You smell. 🙂
<details>
<summary>Spoiler alert!</summary>
<p>You smell. 🙂</p>
</details>Tables
Tables have light border and color styling to match code blocks.
| Name | Number |
|---|---|
| Jackie | 012345 |
| Lucy | 112346 |
| David | 493029 |
| Kerry | 395499 |
| Steve | 002458 |
<table>
<thead>
<tr>
<th>Name</th>
<th>Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jackie</td>
<td>012345</td>
</tr>
<tr>
<td>Lucy</td>
<td>112346</td>
</tr>
<tr>
<td>David</td>
<td>493029</td>
</tr>
<tr>
<td>Kerry</td>
<td>395499</td>
</tr>
<tr>
<td>Steve</td>
<td>002458</td>
</tr>
</tbody>
</table>Forms
<form>
<p><strong>This is just a test form. It doesn't do anything.</strong></p>
<p><select>
<option selected="selected" value="1">Title</option>
<option value="2">Mr</option>
<option value="3">Miss</option>
<option value="4">Mrs</option>
<option value="5">Other</option>
</select></p>
<p>
<label>First name</label><br>
<input type="text" name="first_name">
</p>
<p>
<label>Surname</label><br>
<input type="text" name="surname">
</p>
<p>
<label>Email</label><br>
<input type="email" name="email" required="">
</p>
<p>
<label>Enquiry type:</label><br>
<label><input checked="checked" name="type" type="radio" value="sales" /> Sales</label> <br />
<label><input name="type" type="radio" value="support" /> Support</label> <br />
<label><input name="type" type="radio" value="billing" /> Billing</label>
</p>
<p>
<label>Message</label><br>
<textarea rows="6"></textarea>
</p>
<p>
<label>
<input type="checkbox" id="checkbox" value="terms">
I agree to the <a href="#">terms and conditions</a>
</label>
</p>
<button>Send</button>
<button type="reset">Reset</button>
<button disabled="disabled">Disabled</button>
</form>